Hey 👋 new reader,
Pluralsight gave me some free1 month
, get them before
subscriptions
they are gone!
Do you know the CSS box model?
06 Feb 2020 · 1 min read Edit PostHow well do you know the CSS Box Model? Do you know the differences between the box-sizing properties?
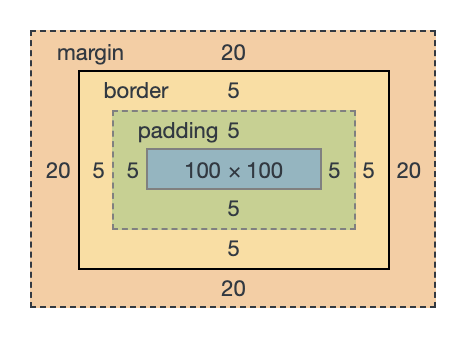
Take this div below for example:
div {
width: 100px;
height: 100px;
padding: 5px;
margin: 20px;
border: 5px solid blue;
}
Would you be able to define the values that are computed when it’s rendered?
What about if we add a single property:
div {
/* ... */
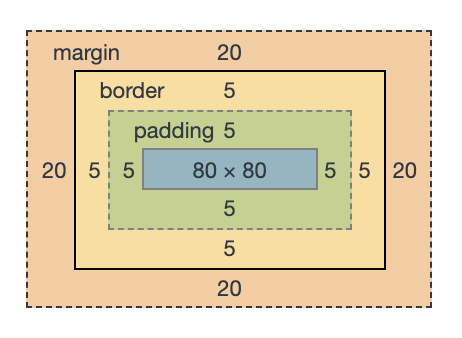
box-sizing: border-box
}
I struggled too! But here is a good cheat sheet:
box-sizing: border-box
- Add the
paddingandbordertowidth - Take away the
paddingandborder, from thewidth.

box-sizing: content-box
- Add the
paddingandbordertowidth

Summary
marginis always outside the boxpaddingandborderare always outside of thewidthwidthchanges when usingbox-sizing: border-box;
See the Pen CSS Box Model by Harry Mumford-Turner (@harrymt) on CodePen.
Suggested
- TypeScript 3.7 Features — 03 October 2019
Microsoft recently annouced the beta for Typescript 3.7. This has several useful features coming into the next version of TypeScript soon. My favourite is Optional Chaining.
- 7 Best Practices for Cypress — 17 April 2020
I recently refactored and improved a large test suite library that used Cypress as the main test automation tool. Here are some best practices and common mistakes I found for working with this library.